WeChat-sovelma VANT WEAPP -käyttöliittymäkehyksen integroidut vaiheet
Jotkin pienet kumppanit kohtaavat aina ongelmia, joita ei voida asentaa, kun ne integroivat Vant-weapp-ui:n. Yksityisessä kirjeessä kysytään, kuinka ratkaista se. Nyt olen jo perustanut asennettu asiakirja, anna uusien vähän ystäviä täyttää joitakin kuoppia vähemmän
Virallisen verkkosivuston osoite: Quick Purchase - Vant WEAP (Youzan.github.io)
Muistutus Älä seuraa virallisen verkkosivuston asennusta tai kaatuminen, seuraa dokumentaatiota vaihe vaiheelta varmistaaksesi onnistumisen,
Tarvitus: 1. Tietokone on asennettava - node.js - "Pienen ohjelman kehittämisen jälkeen Node.js tulee asentaa)
3. Päivitä työkalu versioon 1.05
asennuksen vaiheet:
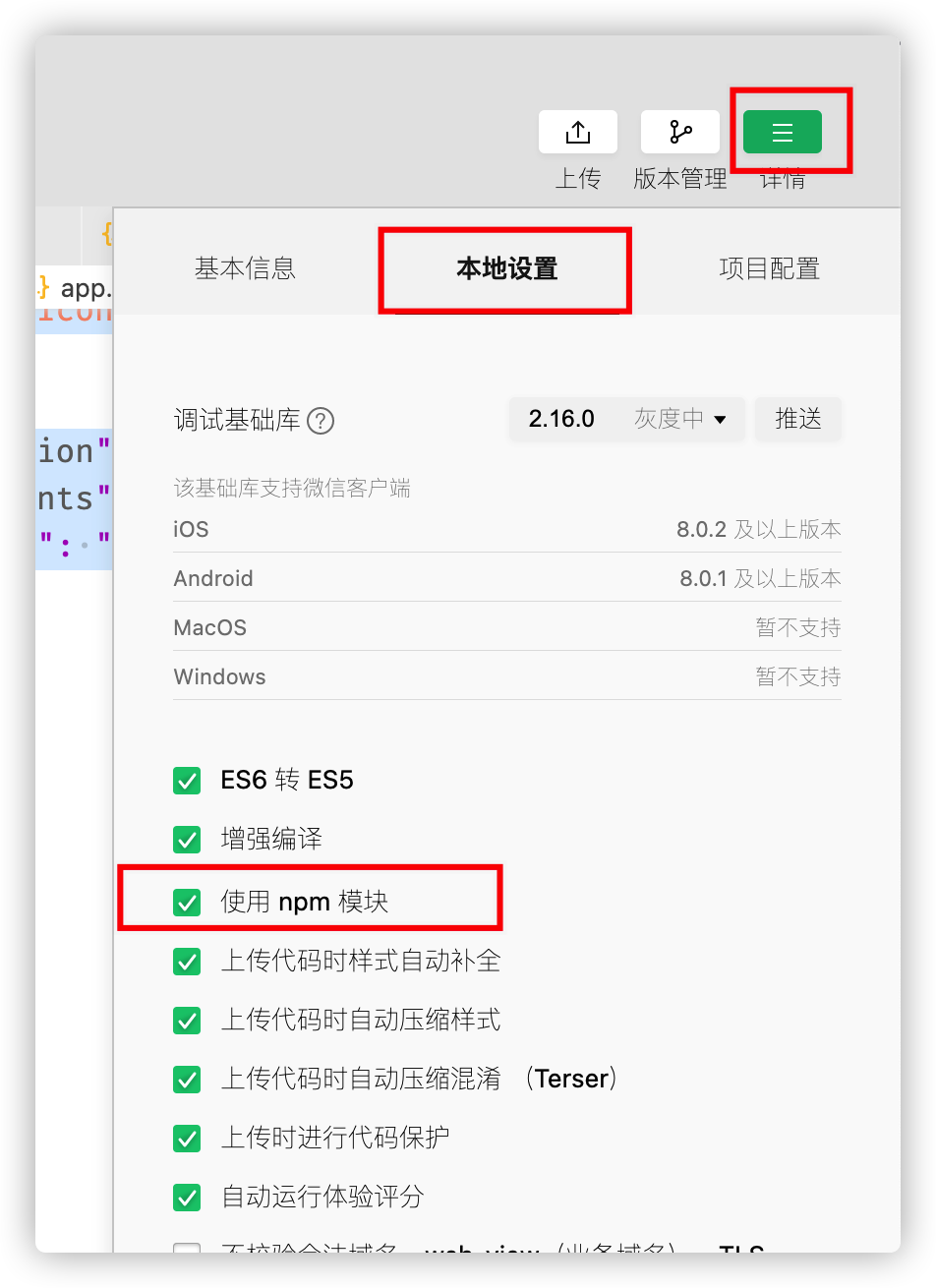
Ota NPM-moduuli käyttöön työkalussa
2. Luo package.json
// Alusta package.json-tiedosto Huomautus: == Explorer Vasen sisäinen pääte ==, säilytä package.json ja miniohjelma kohtaat pit,
// Älä luo myöhemmin, en löydä paketti.json-tiedoston virhettä.
npm init// Tämän komennon suorittamisen jälkeen luot package.json-tiedoston
3. Asenna paketin luominen package.json
/ / Tämä komento on suoritettava, se luo paketin package-lock.json, tämä vaihe on erittäin tärkeä
npm asennus4. Asenna Vant -WeApp UI
npm i @vant/weapp -S --production# Tee näin, näet Node_Modules-kansion, asennus onnistui.
5. Poista "Tyyli" tiedostosta app.json: "V2"
6. Muokkaa tiedostoa Project.config.jsonissa, jotta voit muokata ja lisätä seuraavan koodin asetuksiin, muokattu koodi kuvan mukaisesti
"asetus": {

...
"packnpmmanually": Totta,
PacknPMRELAST ": [
{
"packagejsonpath": "./package.json",
"MINIPROGRAMNPMDISTDIR": "./miniprogram/"
}
]
}
7. Build npm Jos sitä ei ole rakennettu tässä vaiheessa, noudata ensimmäistä vaihetta uudelleen.
8. App.jsonissa sinun on käytettävä komponenttisivua. Json-tiedosto VANT-APP-komponenttien esittelyyn
## esimerkki Lisää tämä koodi App.jsoniin, tämä viittasi vain Button-komponenttiin, jokainen käytetty komponentti esitellään
Komponenttien käyttäminen ": {
"Van-Button": "@ VANT / WeApp / Button / INDEX"
}
9. Käytä sivulla olevaa testiä, jotta asennus onnistuu
Testipainike
10. Suorita painike seuraavasti, katso tämä painike Onnittelut, asennus on onnistunut
Latest: Jinkesen: 5.13 Gold Crazy Roller Chatissa, CPI:llä on uusi huippu, yli 12 vuotta